Atoms

Understanding Atoms in Front-end Development.
The smallest indivisible particle of matter. Today, we all know that it's not like that, but we'll get there.
Atoms is like our inputs, buttons, labels etc. And on their own are almost useless.
Molecules

Understanding Molecules in Front-end Development.
Group of Atoms. Following the previous example, joining our inputs (e-mail and password),labels ("e-mail" and "password") and button, we build a molecule-form.
<formclass="molecule-form">
<labelclass="atom-label">E-mail</label>
<input type="email"class="atom-input">
<labelclass="atom-label">Password</label>
<input type="password"class="atom-input">
<buttonclass="atom-button">Login</button>
</form>
Organisms


Understanding Organisms in Front-end Development.
Group of molecules and possibly atoms. Seeing the code is much easier for this part:
<headerclass="organic-header">
<img src="" class="atom-logo"><ulclass="molecule-menu">
<liclass="atom-item"></li>
<liclass="atom-item"></li>
<liclass="atom-item"></li>
</ul>
</header>
And now I'll explain about Bosons, elements that doesn't exist in the Atomic Design Methodology, but was created by Suissa. Here things starts getting more interesting. ☺
Templates
- At the template stage, we break our chemistry analogy to get into language that makes more sense to our clients and our final output.
- Templates consist mostly of groups of organisms stitched together to form pages. It’s here where we start to see the design coming together and start seeing things like layout in action.
- Templates are very concrete and provide context to all these relatively abstract molecules and organisms. Templates are also where clients start seeing the final design in place.
Pages

- Pages are specific instances of templates ⇒ accurate depiction of what a user will ultimately see.
- Pages are the highest level of fidelity and because they’re the most tangible, it’s typically where most people in the process spend most of their time and what most reviews revolve around.
- The page stage is essential as it’s where we test the effectiveness of the design system. Viewing everything in context allows us to loop back to modify our molecules, organisms, and templates to better address the real context of the design.
- Pages are also the place to test variations in templates. For example, you might want to articulate what a headline containing 40 characters looks like, but also demonstrate what 340 characters looks like.
Bosons
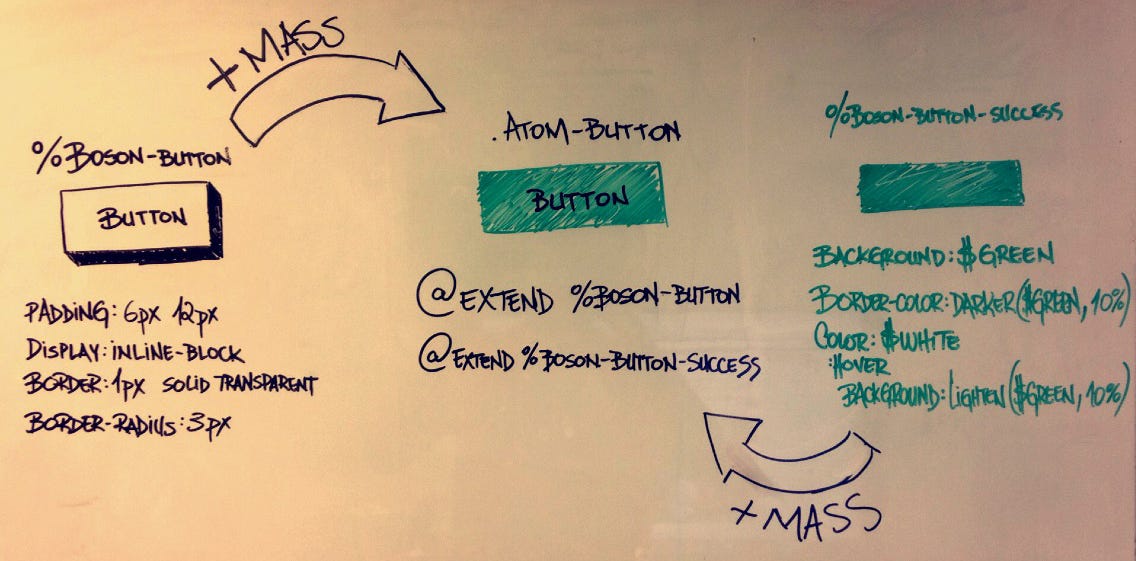
You already have heard about Bosons, right? It is smaller than Atoms. Quantum physics explains how particles gain mass, by Higgs Field. So the boson are particles that gives mass to others. Which we can use as placeholders in Sass. Looking at the photo below, we can see that %boson-button and the %bosson-button-success are giving mass to .atom-button.
Understanding Bosons in Front-end Development.

The greater is the interaction between the particle and the Higgs Field, the more mass it gets. Remembering the placeholders doesn't exist until you @extend them.
In the above example we notice that .atom-button has a interaction with bosons. And in the end, it'll be:
.atom-button {
padding: 6px 12px;
display: inline-block;
border: 1px solid transparent;
border-radius: 3px;
background: green;
border-color: dark-green;
color: white;
}
After the interaction with bosons, our atom gained mass.
I separeted in boson-button (structure) and boson-button-success (UI). So, whenever I want to build a button, I just @extend my bosons.
.atom-button-save {
@extend %boson-button;
@extend %boson-button-success;
}.atom-button-cancel {
@extend %boson-button;
@extend %boson-button-danger;
}
Why atomic design ?
Atomic design gives us the ability to traverse from abstract to concrete.
Because of this, we can create systems that promote consistency and scalability while simultaneously showing things in their final context. And by assembling rather than deconstructing, we’re crafting a system right out of the gate instead of cherry picking patterns after the fact.



